- <canvas>는 src,alt 속성이 없다는 점만 제외하면 <img>요소처럼 보임.
- canvas 요소에는 width와 height 속성만 있음.( 만약 렌더링이 왜곡된 것처럼 보인다면 width,height을 css가 아닌 태그에서 명시적으로 지정해준다.)
- 대체로 id 속성을 사용해서 스크립트 내에서 구분을 쉽게 해주는 것이 좋다.
- margin, border 같은 스타일 지정 해 줄 수 있지만 실제 캔버스 위에 그리는 것에 영향 없음.
- 스타일링 따로 지정 안하면 투명으로 설정되어 있음. (border 지정해주라는)
- canvas 지원 하지 않는 브라우저에서는 대체 컨텐츠나 이미지 파일 보여주기 가능
<canvas id="stockGraph" width="150" height="150">
current stock price: $3.15 +0.15
</canvas>
<canvas id="clock" width="150" height="150">
<img src="images/clock.png" width="150" height="150" alt="" />
</canvas>
<!-- 이러한 대체 컨텐츠가 있으므로 <img>와는 달리 닫는 태그 </canvas>는 필수다 -->- canvas는 고정 크기의 드로잉 영역을 생성하고 하나 이상의 렌더링 컨텍스를 노출하여, 출력할 컨테츠를 생성하고 다룬다.
- 캔버스는 처음에 비워져 있음. 무언가를 표시하기 위해, 어떤 스크립트가 렌더링 컨텍스트에 접근하여 그리도록 해야함.
- getContext() 메서드를 이용해서, 렌더링 컨텍스트와 그리기 함수들을 사용 할 수 있음.
- getContext() 메서드는 렌더링 컨텍스트 타입을 지정하는 하나의 파라미터를 가진다.
- 2D 그래픽의 경우, "2d"로 지정.
var canvas = document.getElementById("tutorial");
// 캔버스 지원 여부 검사
if(canvas.getContext){
var ctx = canvas.getContext("2d");
}- 캔버스의 그리드(좌표공간)
- 그리드의 1단위는 캔버스의 1픽셀
- 그리드의 원점(0,0)은 좌측 상단이다. (원점 이동 및 그리드 회전, 확대/축소 가능)

- <canvas>는 SVG와 다르게 하나의 원시적인 도형만을 제공함. => 직사각형
- 다른 도형들은 무조건 하나 이상의 path와 여러 점으로 이루어진 선으로 만들어짐.(path drawing 함수 사용)
- 아래는 직사각형 그리기에 대한 설명
- fillRect(x, y, width, height - 색칠된 직사각형을 그립니다.
- strokeRect(x, y, width, height) (en-US) - 직사각형 윤곽선을 그립니다.
- clearRect(x, y, width, height) (en-US) - 특정 부분을 지우는 직사각형이며, 이 지워진 부분은 완전히 투명해집니다.
- x,y는 원점으로부터의 상대적인 위치.
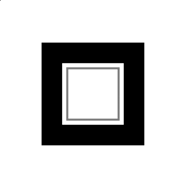
function draw() {
var canvas = document.getElementById("canvas");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
ctx.fillRect(25, 25, 100, 100);
ctx.clearRect(45, 45, 60, 60);
ctx.strokeRect(50, 50, 50, 50);
}
}
- 경로 그리기
- 경로는 점들의 집합이며, 선의 한 부분으로 연결되어 여러가지 도형,곡선을 이루고 두께와 색을 나타냄.
- 경로를 이용하여 도형을 만들 때에는 추가적인 단계 필요
- 경로를 생성
- 그리기 명령어를 사용하여 경로상에 그림.
- 경로가 한번 만들어졌다면, 경로를 렌더링 하기 위해 윤곽선을 그리거나 도형 내부를 채울 수 있음.
- beginPath() (en-US) - 새로운 경로를 만듭니다. 경로가 생성됬다면, 이후 그리기 명령들은 경로를 구성하고 만드는데 사용하게 됩니다.
- Path 메소드 (Path methods (en-US)) - 물체를 구성할 때 필요한 여러 경로를 설정하는데 사용하는 함수입니다.
- closePath() (en-US) - 현재 하위 경로의 시작 부분과 연결된 직선을 추가합니다.
- stroke() (en-US) - 윤곽선을 이용하여 도형을 그립니다.
- fill() (en-US) - 경로의 내부를 채워서 내부가 채워진 도형을 그립니다.
- 경로를 만들기 위한 첫번째 단계는 beginPath() 메소드를 사용하는 것 입니다. 내부적으로, 경로는 도형을 이루는 하위경로(선, 아치 등)들의 집합으로 이루어져있습니다. 이 메소드가 호출될 때 마다, 하위 경로의 모음은 초기화되며, 우리는 새로운 도형을 그릴 수 있게 됩니다.
- beginPath() 메서드를 사용 직 후/ 캔버스를 새로 생성한 직후 (열린 path가 비어진), 실제 동작에 상관 없이 첫 경로 생성 명령은 moveTo()로 여기짐. 따라서 경로를 초기한 후에 항상 명확하게 시작 위치 설정
- 두번째 단계는 실제로 경로가 그려지는 위치를 설정하는 메소드 호출
- 세번째 단계는 현재 점 위치와 시작점 위치를 직선으로 이어서 도형을 닫음.
- fill() 메서드 호출 시, 열린 도형은 자동으로 닫혀서 closePath() 메서드 호출 안해도 되지만, stroke() 메서드에는 적용 안돼서 명시적으로 호출해서 닫혀 줘야함.
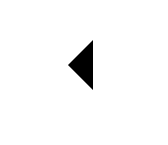
function draw() {
var canvas = document.getElementById("canvas");
if (canvas.getContext) {
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(75, 50);
ctx.lineTo(100, 75);
ctx.lineTo(100, 25);
ctx.fill();
}
}
//moveTo(x,y) 펜을 x와 y로 지정된 좌표로 옮김. 캔버스
// 초기화,beginPath() 호출 시, 특정 시작점을 설정
//The beginPath() method starts a new path. It does not draw anything, it just defines a new path.
//The moveTo() defines the starting point of the line. It does not draw anything, it just sets a start point.
//The lineTo() method defines the end point of the line. It does not draw anything, just sets an end point.
//The stroke() method draws to line. The default stroke color is black.

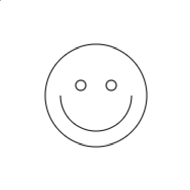
function draw() {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.arc(75, 75, 50, 0, Math.PI * 2, true); // Outer circle
ctx.moveTo(110, 75);
ctx.arc(75, 75, 35, 0, Math.PI, false); // Mouth (clockwise) --false는 뒤집어줌
ctx.moveTo(65, 65);
ctx.arc(60, 65, 5, 0, Math.PI * 2, true); // Left eye
ctx.moveTo(95, 65);
ctx.arc(90, 65, 5, 0, Math.PI * 2, true); // Right eye
ctx.stroke();
}
- 변형 (transformations)
- 그리드를 원점에서 다른 위치로 옮기기, 회전, 확대 축소 가능
- 선행 지식: 상태(state)의 저장과 복원. save(), restore()
- canvas의 상태는 스택에 쌓임. save()메서드가 호출 될 때마다 현재 드로잉 상태가 스택 위로 푸쉬.
- restore() 호출할 때마다 스택 위에서부터(최근에 save한) 상태가 스택에서 튀어나와 저장된 설정들을 복원
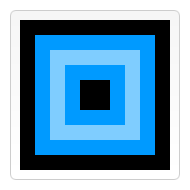
function draw() {
var ctx = document.getElementById("canvas").getContext("2d");
ctx.fillRect(0, 0, 150, 150); // 기본 설정으로 사각형을 그리기
ctx.save(); // 기본 상태를 저장하기
ctx.fillStyle = "#09F"; // 설정 변경하기
ctx.fillRect(15, 15, 120, 120); // 새로운 설정으로 사각형 그리기
ctx.save(); // 현재 상태 저장하기
ctx.fillStyle = "#FFF"; // 설정 변경하기
ctx.globalAlpha = 0.5;
ctx.fillRect(30, 30, 90, 90); // 새로운 설정으로 사각형 그리기
ctx.restore(); // 이전 상태 복원하기
ctx.fillRect(45, 45, 60, 60); // 복원된 설정으로 사각형 그리기
ctx.restore(); // 초기 상태를 복원하기
ctx.fillRect(60, 60, 30, 30); // 복원된 설정으로 사각형 그리기
}
스택에는 save 순서대로 [ 기본값, #09F]가 있음
첫 restore() 를 통해 #09F가 튀나오고, 그 다음 restore()를 통해 기본값이 나와서 위 이미지처럼 색상이 마지막엔 첫 기본값인 검정이 된겨.
'FrontEnd > HTML, CSS' 카테고리의 다른 글
| three.js 공부하기 전 용어 정리 (0) | 2023.09.29 |
|---|---|
| [html,css] canvas animation (ing) (0) | 2023.09.27 |
| [css] linear-gradient (0) | 2023.09.27 |
| [css] min(),max(),clamp() : css 함수를 통한 반응형 웹 (0) | 2023.09.26 |
| [CSS] shadcn ui - 공유 UI 컴포넌트 (0) | 2023.08.09 |