1. 인스턴스 생성
2. 인스턴스 접근 - ( 인스턴스 연결 4가지 방법 )
3. 깃허브에 있는 프로젝트 인스턴스에 올려보기
4. 해당 프로젝트 실행을 위해 npm 설치 (npm 설치하면 node도 같이 설치 됨)
5. 이후 프로젝트를 위해 npm install 을 입력했더니 prisma 는 node 16버전 이상이어야 한다고 함. (현재 10버전)
6. node 업데이트를 위해 nvm 설치
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash7. 터미널 재실행하거나
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
8. npm, node version이 최신으로 업데이트 되어 있음 (nvm 이용해서 <-nvm 도 설치 )
9. git clone을 통해 프로젝트를 복사해 온 후 npm install 로 의존성 설치
----- 이때 npm install 시 freezing이 걸리면서 cpu 점유율이 100%가 됨;
스택오버플로우를 보니 프리티어 사용 시 그럴 수도 있다는 답변이랑 yarn 으로 설치하라는 답변 봄. => yarn 으로 패키지 설치
10. pm2 설치
프로세스 매니저로 지속적인 관리를 도와줌. 개발 모드일지 프로덕트 모드일지에 따라 dev / build - start
pm2를 통해 프로젝트의 빌드 된 파일이 상시적으로 돌아가도록 만들거임
sudo apt-get install nginx
//최상위 루트에서
cd /etc/nginx
sudo service nginx start
// 웹서버를 열었으니 ec2 퍼블릭 ip 주소로 접속하여 welcome nginx 가 뜨는지 확인-- nginx 를 실행해서 해당 인스턴스 자체를 웹서버로 만들거임. 이를 통해 로컬 환경인 내 놋북 브라우저를 통해 인스턴스의 퍼블릭ip 를 접근한다면 기본적을로 welcome to nginx 페이지가 뜰거임.
react 프로젝트를 빌드하면 build 폴더가 생김.
pm2를 통해 빌드된 프로덕트를 상시적으로 열어둔다.
이제 외부에서 퍼블릭 ip로 접근 시 해당 빌드 폴더로 우회하도록 nginx 를 통해 설정할거
/etc/nginx/sites-avilable/ 해당 경로 폴더 안에는 내가 실행하고 싶은 프로젝트에 대해 아래와 같이 작성한 파일을 등록해주면 됨.
/etc/nginx/sites-enabled 폴더에는 nginx가 환경 파일로 읽을 수 있도록 설정하면 됨 (/etc/nginx/sites-avilable 에서 작성 해준 설정 파일 중에서 활성화 하고 싶은 것을 링크로 관리하느 디렉터리이다.)
// 홈 디렉터리에서 cd 명령어를 통해 /etc/nginx로 이동
// 이동하면 sites-available sites-enabled 폴더가 있음
// 이 안에 vi 명령어를 통해 XXX(임시 이름).conf 를 생성하여 아래처럼 입력(sites-avilable에 만든 후 sites-enabled로 복붙해줄거임)
// 참고로 vi 편집기 이용할려면 일단 a 눌러서 insert 모드로 바꾸고 아래 내용 붙여넣기하셈.
// 다 작성했으면 esc 눌러서 입력 모드 끄고 쉬프트+; (:) 를 누른뒤 wq 입력 (w는 저장,q는 나가기) -- 자세한건 vi 검색하길
server {
listen 80;
location / {
root /home/ubuntu/my-app/build;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
}
//listen 에 80은 http , 443은 https (나중에 ssl인증서 등록해서 변경해줄거임)
// 저장 후 나왔다면 홈 루트에서 sudo ln -s /etc/nginx/sites-available/myapp.conf /etc/nginx/sites-enabled/myapp.conf 라고 입력해서 복붙//설정을 바꿨으니 sudo service nginx restart를 통해 재시작
만약 퍼블릭ip 로 접근했는데 500 코드가 뜬다면 해당 리액트 프로젝트에 대한 접근 권한이 없는거임
$ chmod 711 /home/ubuntu
// 홈 루트에서 위처럼 입력해주셈
// 나는 바보라 리액트 프로젝트에 접근 권한을 줬었다12. ssl 인증서
https://creampuffy.tistory.com/191#7.%20%EC%A0%81%EC%9A%A9%20%ED%99%95%EC%9D%B8-1
10분만에 끝내는 EC2 생성, NGINX 구성, SSL적용
이 포스팅에선 이론적인 내용에 보다는 구성 방법과 흐름에 대해서만 조망합니다. EC2 생성, NGINX 설치, 프록시 설정, 도메인 및 SSL 적용을 해본 적이 없거나 과정에 대해 모호한 부분이 있으시다
creampuffy.tistory.com
How To Secure Nginx with Let's Encrypt on Ubuntu 22.04 | DigitalOcean
www.digitalocean.com
== 자세하게 ==
1. 인스턴스 생성
내가 사용할 인스턴스의 OS 선택 - ssh 로 다룰 것이라 가장 익숙한 우분투로 선택함
AMI는 최신 버전이고 프리티어(무료-비용 청구x) 사용 가능한 걸로 선택함
아키텍쳐는 x86/arm 중에 86 선택 ( 차이는 여기 )

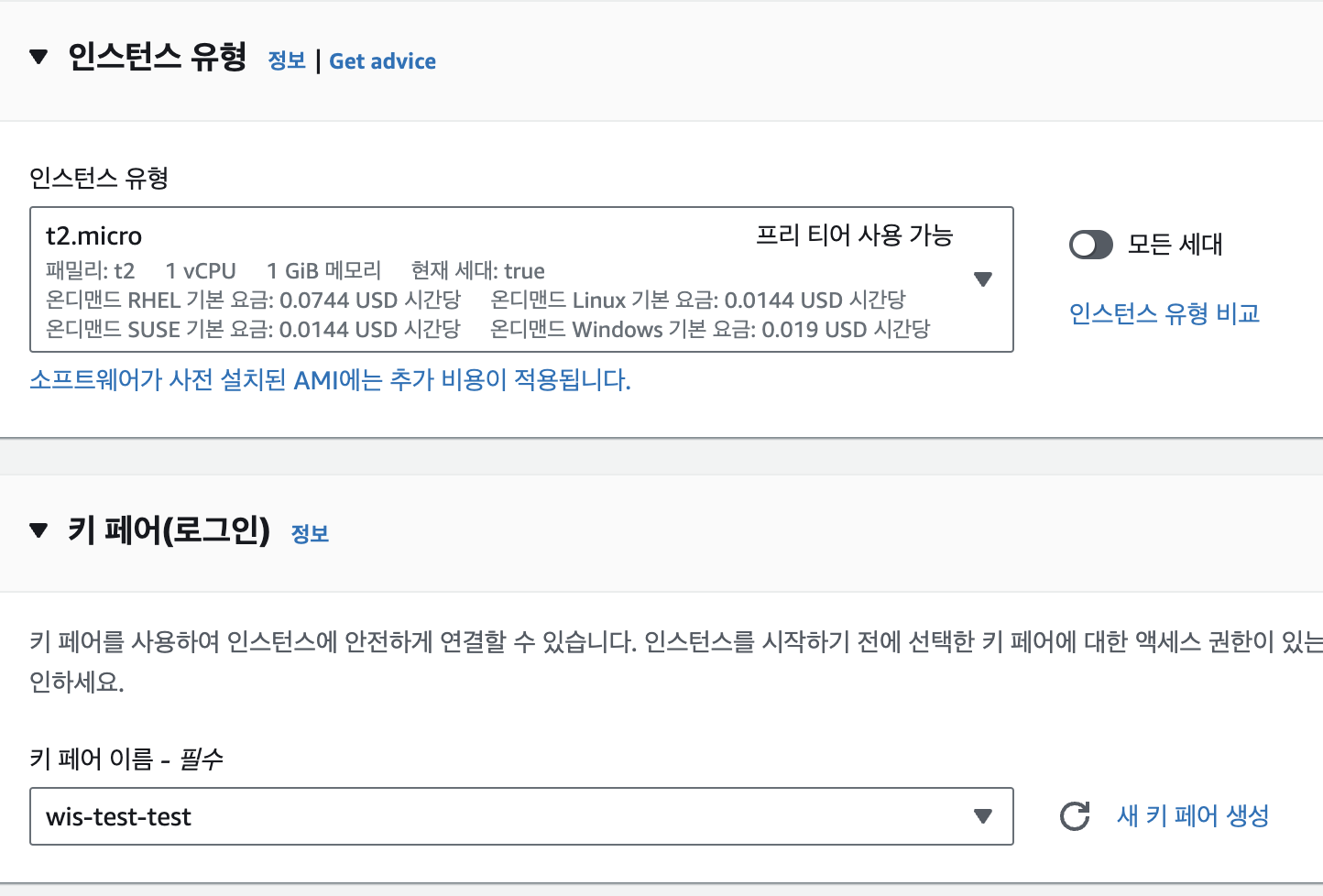
무료로 사용 할 것이기에 인스턴스 유형은 프리티어로 ( 온디맨드 저렇게 써있어도 요금 청구 x)
키 페어는 이후 내 컴퓨터에서 해당 인스턴스에 접근할 때 필요함. ( 새 키 페어 생성 눌러서 .pem 다운로드 )
==> 나중에 인스턴스 실행 할 때 내 컴터 터미널 켜서 키 페어가 있는 곳으로 이동한 뒤 권한 부여하고 ssh 명령어 통해서 인스턴스에 접근할 거임

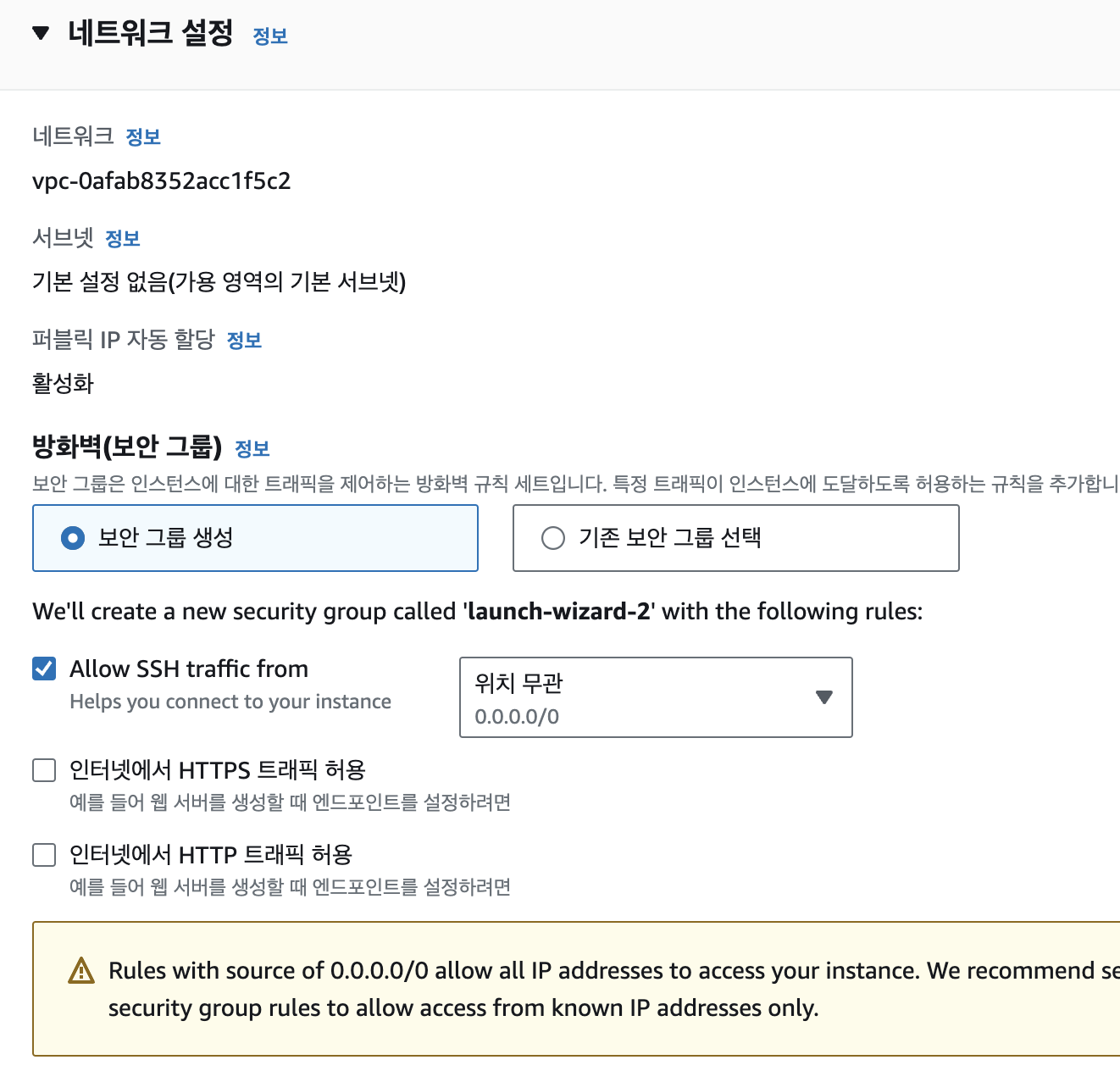
아래는 aws 에서 만들어준 네트워크 이름들이랑 보안 그룹 이름임
보안 그룹이 따로 없으니 생성해주고 0.0.0.0/0 으로 두거나 고정 ip로 두기.
(https/http 트래픽 허용은 나중에 설정해줄 수도 있다함)

'BackEnd' 카테고리의 다른 글
| [aws] ec2 에 배포한 사이트에 ssl 인증서 발급하기 (feat. nginx) (1) | 2023.12.08 |
|---|---|
| [aws] 인스턴스에서 build 시 freezing 현상 해결 (프리티어) (1) | 2023.12.05 |