FrontEnd/HTML, CSS
inline, block, inline block 비교 ( tailwind로 실습 )
위그든씨
2022. 11. 25. 22:14
1. inline
- 컨텐츠 자체만을 꾸며준다.
- css에서 width | height 크기를 정해주어도 컨텐츠 크기에 맞춰서 변경이 된다.
const css = () => {
return (
<div className="bg-orange-300 w-full h-[100vh]">
<div className="inline w-14 h-16 bg-slate-50">1asdasdasd</div>
<div className="inline w-14 h-16 bg-red-400">2</div>
<div className="inline w-14 h-16 bg-blue-400">3</div>
</div>
);
};
export default css;
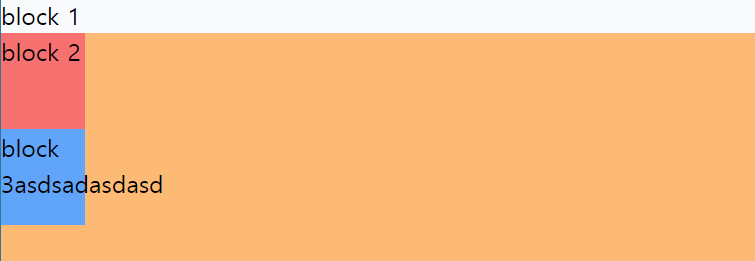
2. block
- div가 갖게 되는 기본값
- 기본적으로 width가 자신의 컨테이너의 100% 갖게 됨.
- 설정시 그에 맞춘 값만 할당
- 컨텐츠가 벗어나도 설정한 w,h만 가져감
const css = () => {
return (
<div className="bg-orange-300 w-full h-[100vh]">
<div className="block bg-slate-50">block 1</div>
<div className="block w-14 h-16 bg-red-400">block 2</div>
<div className="block w-14 h-16 bg-blue-400">
block 3asdsadasdasd
</div>
</div>
);
};
export default css;
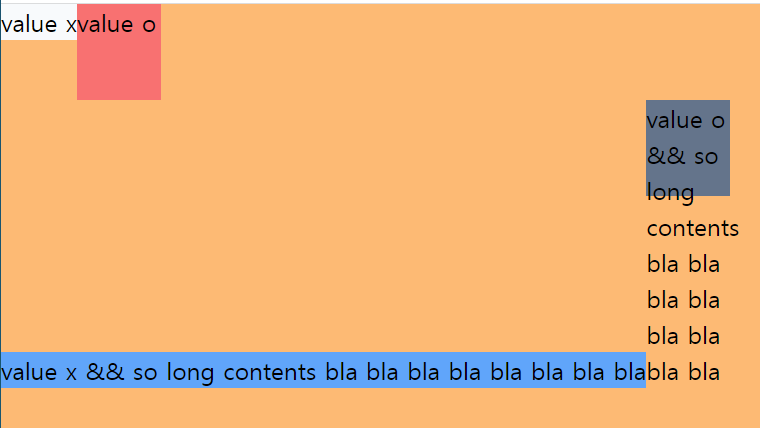
3. inline-block
- inline + block 특성을 합친것
- 기본적으론 inline 속성이고 크기 설정시 임의로 변경 가능
const css = () => {
return (
<div className="bg-orange-300 w-full h-[100vh]">
<div className="inline-block bg-slate-50">value x</div>
<div className="inline-block w-14 h-16 bg-red-400">value o</div>
<div className="inline-block bg-blue-400">
value x && so long contents bla bla bla bla bla bla bla bla
</div>
<div className="inline-block w-14 h-16 bg-slate-500">
value o && so long contents bla bla bla bla bla bla bla bla
</div>
</div>
);
};
export default css;